Redesigning sparkup.co
Sparkup is a personalised tool/platform that leverages the power of data, networks and human conversations to transform the way one can raise capital. Their current website was painfully slow, was built on Wordpress and needed a redesign to increase the conversion for the marketing and growth teams.
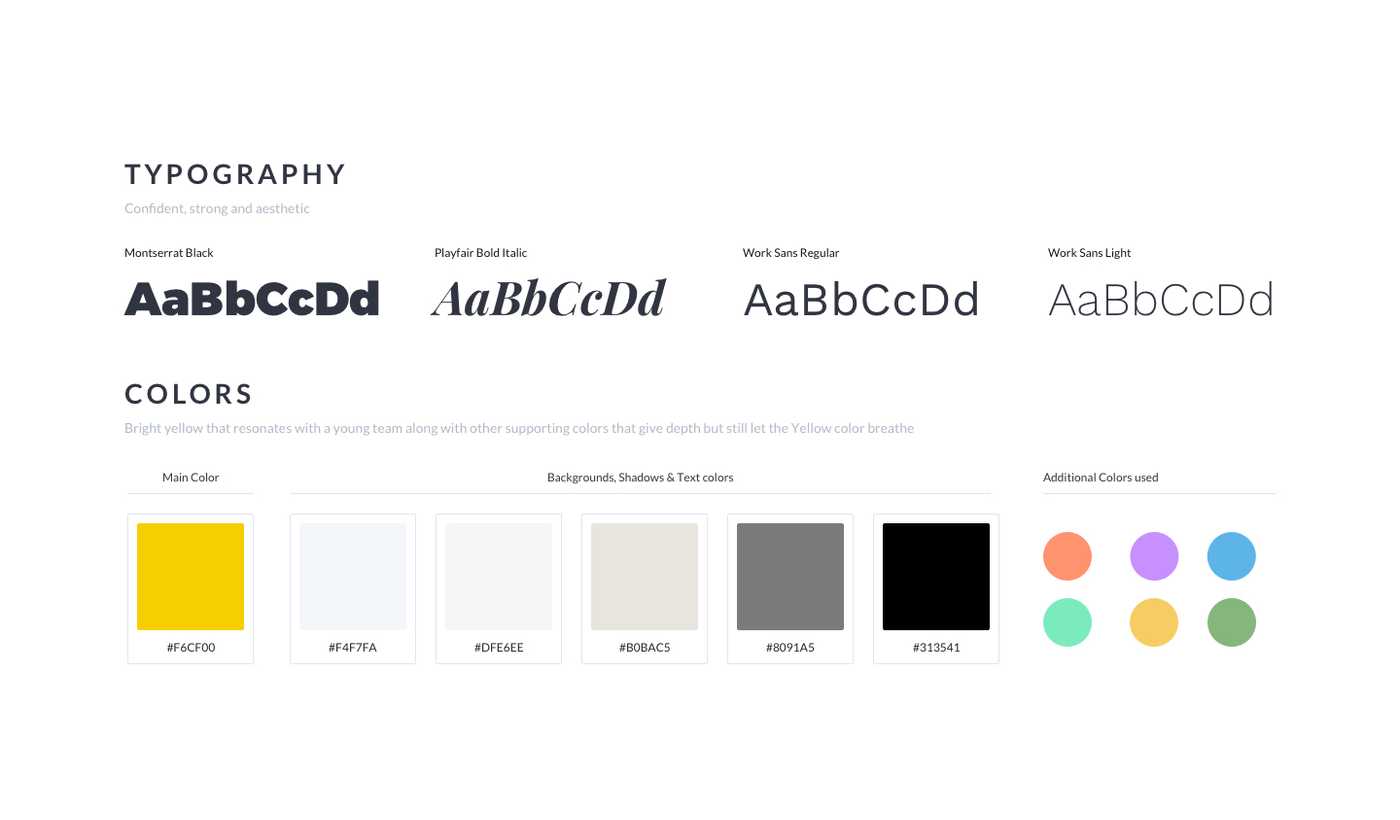
Clean, simple yet fresh website that gives the end user a feeling of a community, trust, credibility and innovation.
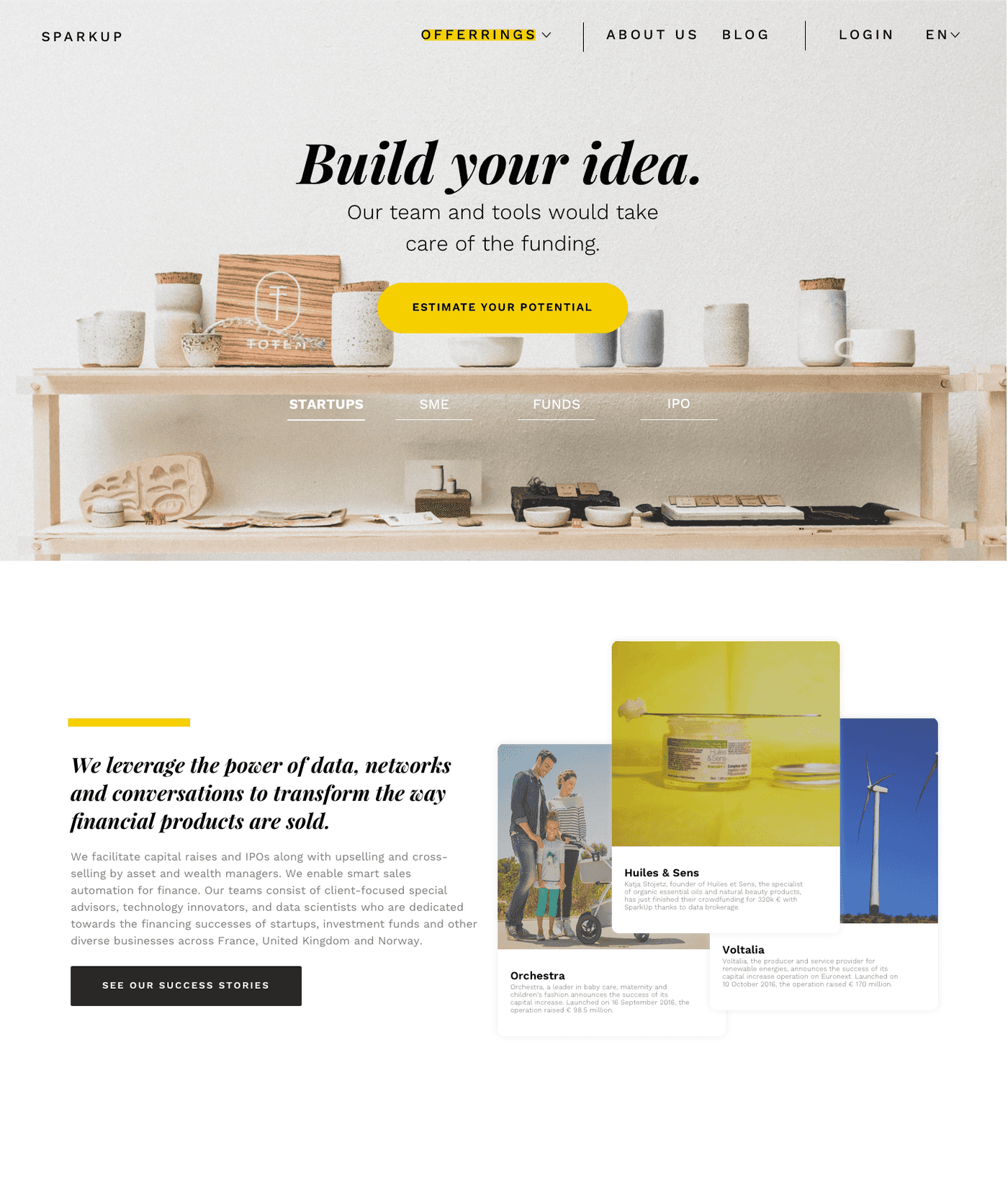
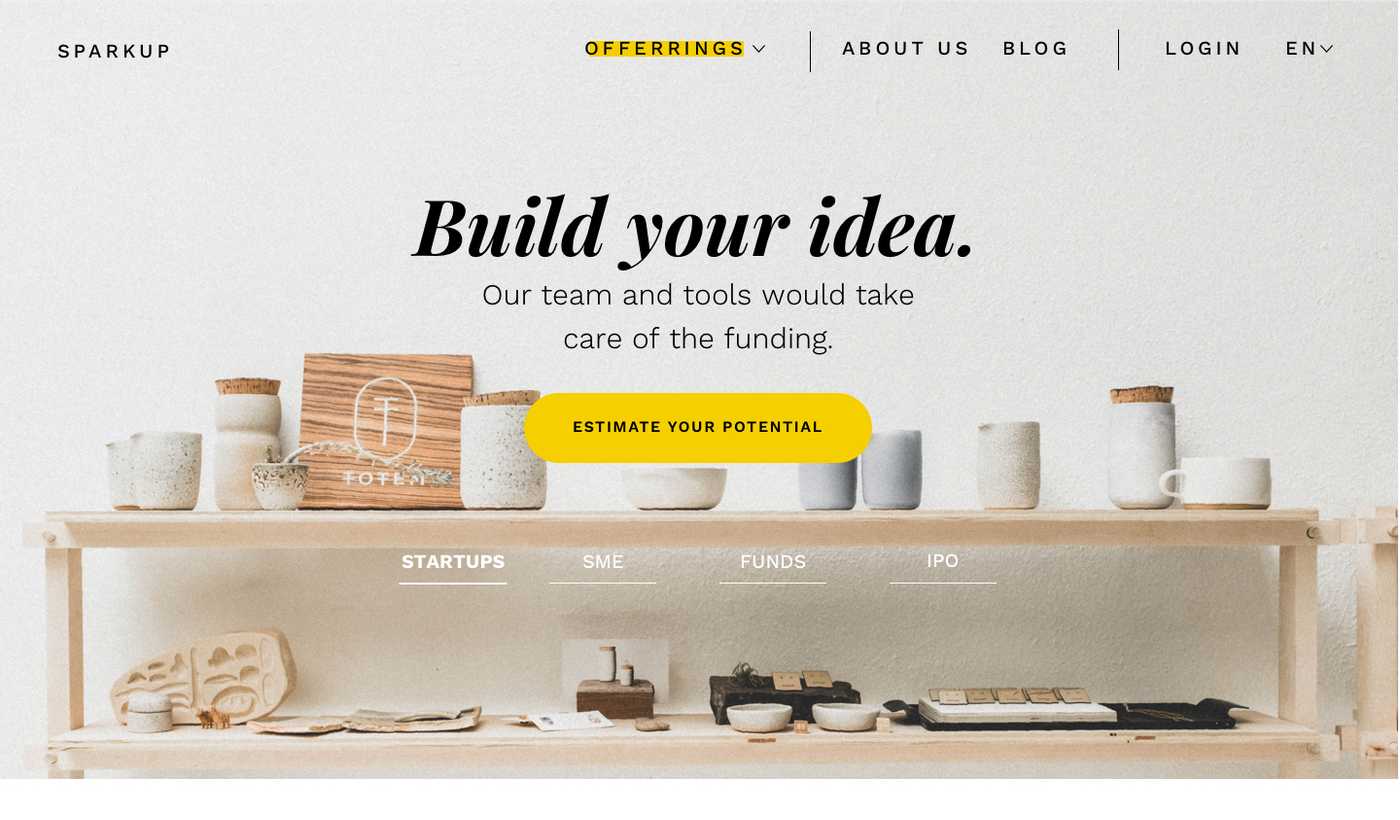
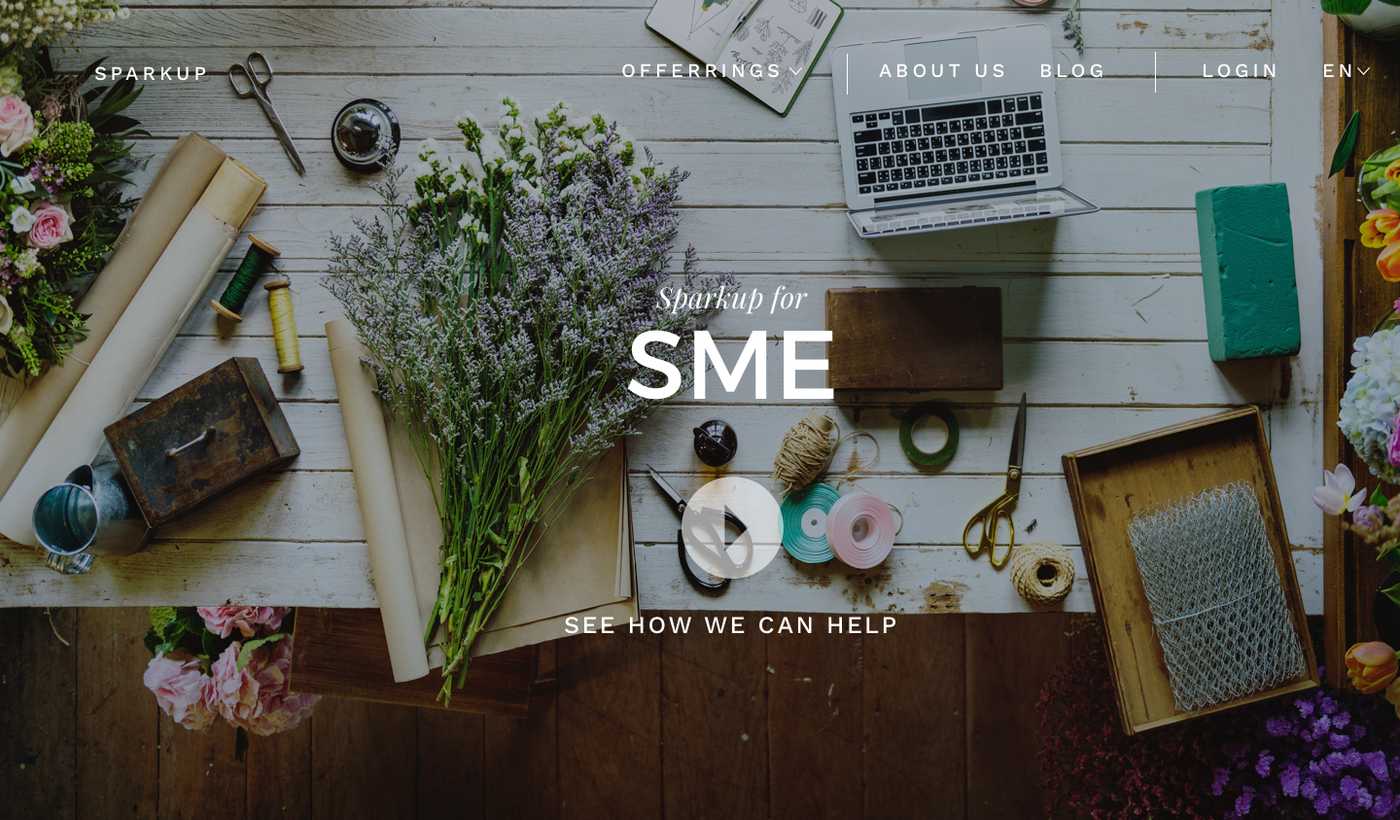
Keeping a clean and simple landing page with main focus on the various offerings ( Startups, SME, IPO etc ) based on the target group and a design that can later showcase success stories as full blown cover images.
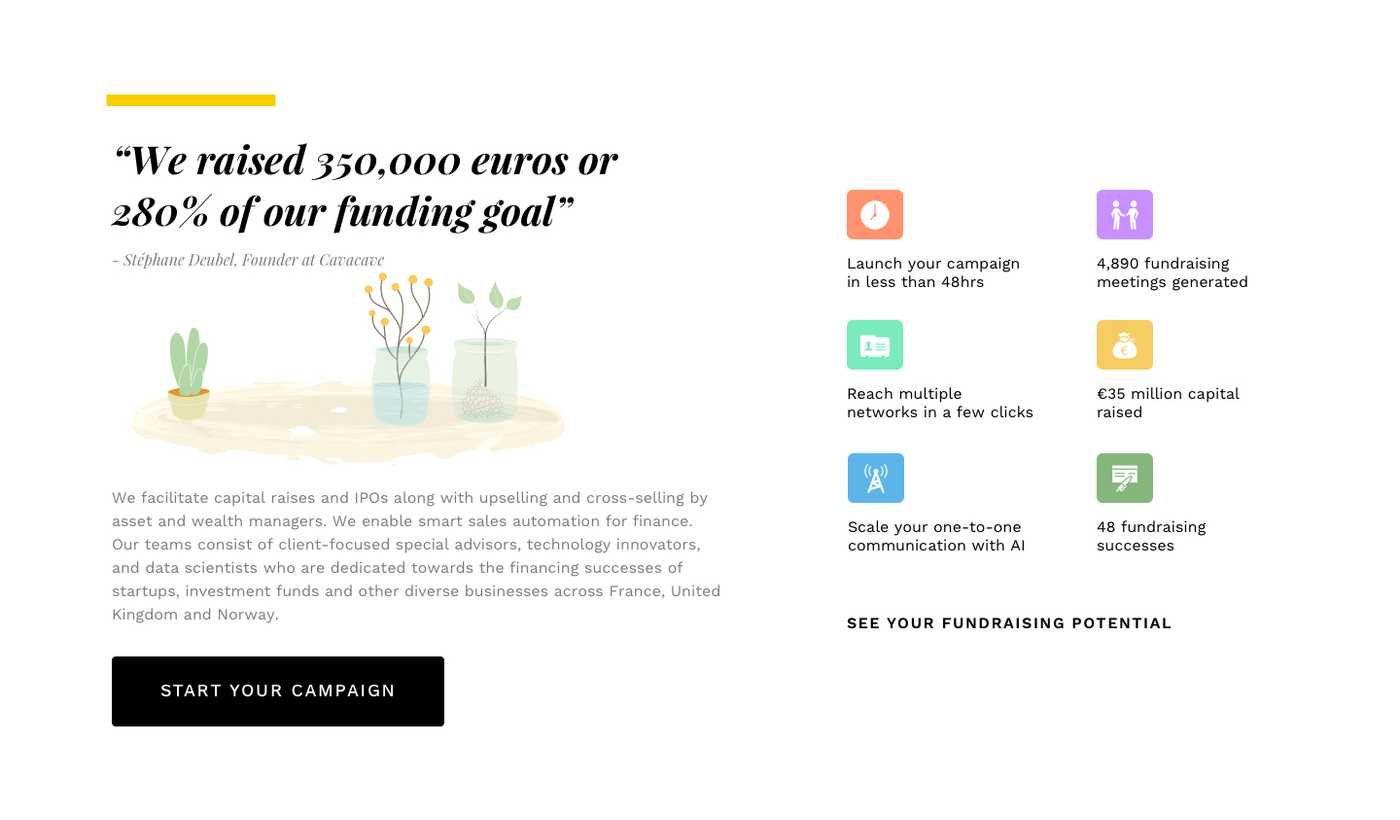
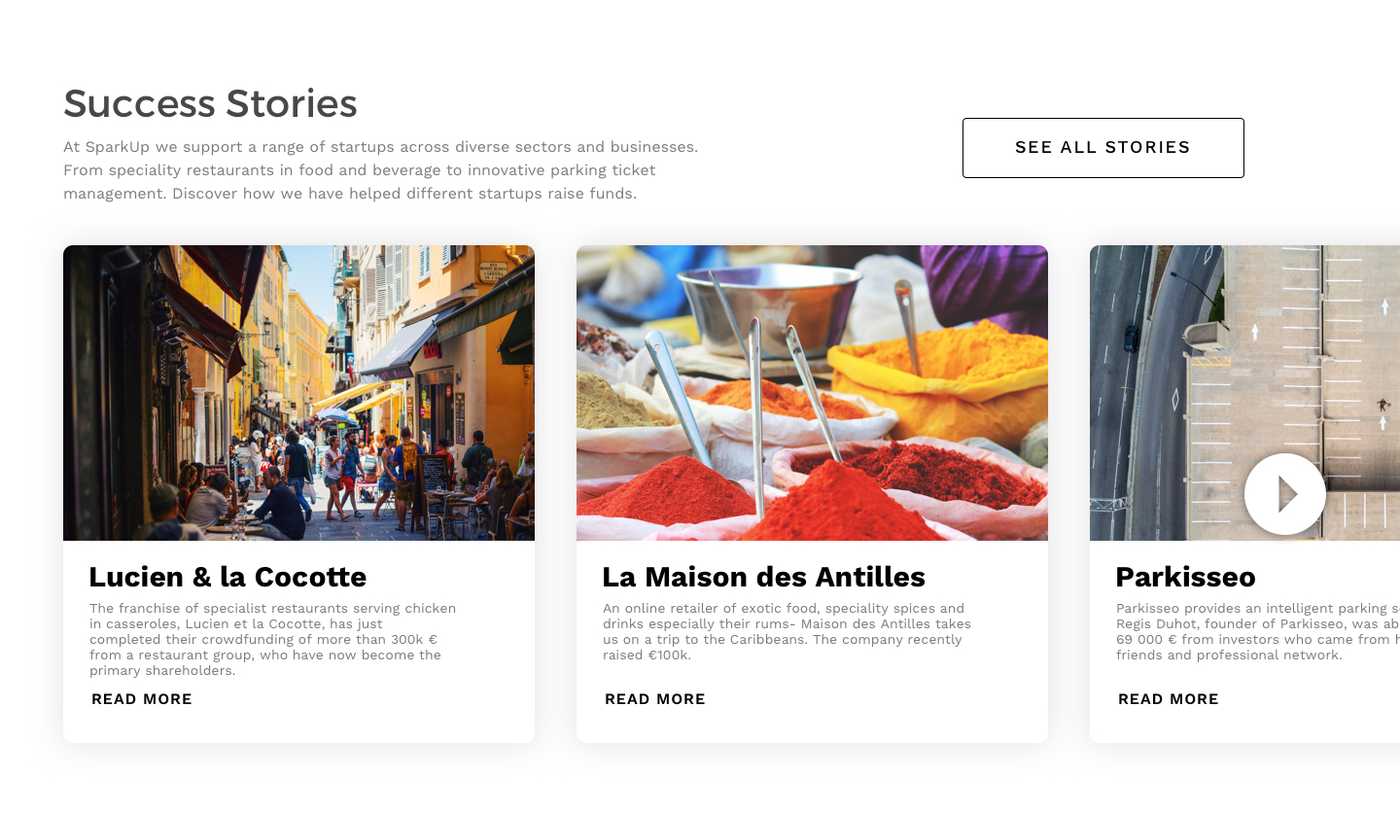
While keeping the landing page minimal and small, we showcased the process the firm follows along with the success stories below the fold.
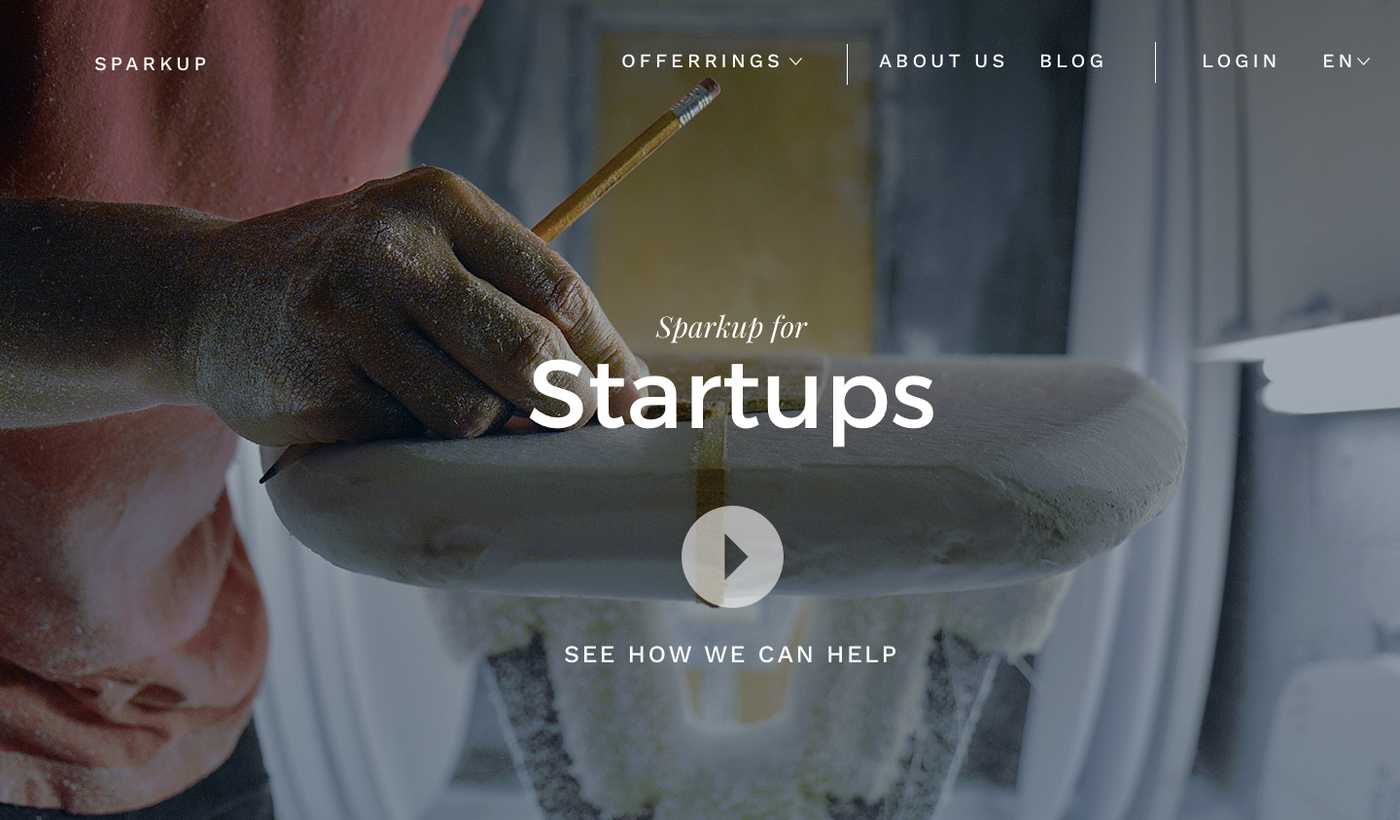
Each offering page was targeted to the respective target group, and had different content for different countries. While working on the page, their main focus was onto a video that explains the product demo and for the person to be able to estimate his fundraising potential in an interactive Typeform they had made.
Also this page wanted to highlight their team who would be handling the customer to bring more confidence.
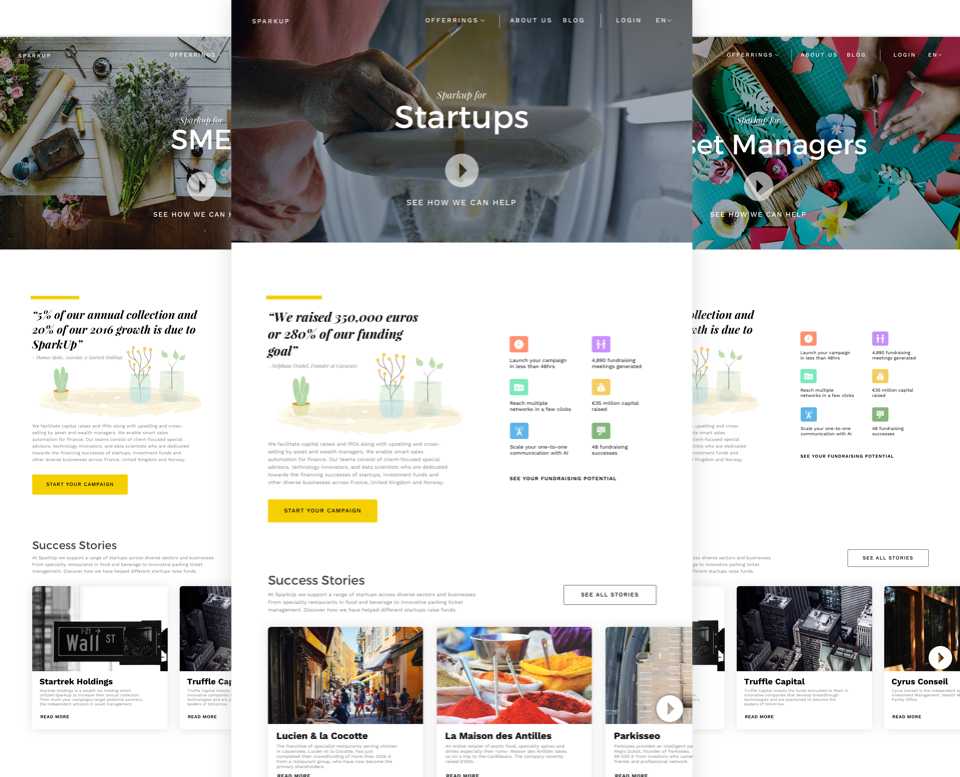
Here is the final layout of the offerings page focusing on the offering, the statistics and data to support them and showcasing success stories
Overall the project happened in an agile way with Design and Development both taking place in Parallel. To give a little context, in order to keep the website as fast and smooth possible - We used NodeJS on an AWS setup with the images hosted on Cloudinary to serve optimised images of the right size.
The frontend was coded in SCSS, Handlebars( instead of Vanilla HTML ) jQuery, Angular ( for the content editor part ) and most of it was compiled using GruntJS.
Take a look at how the final screens looked like