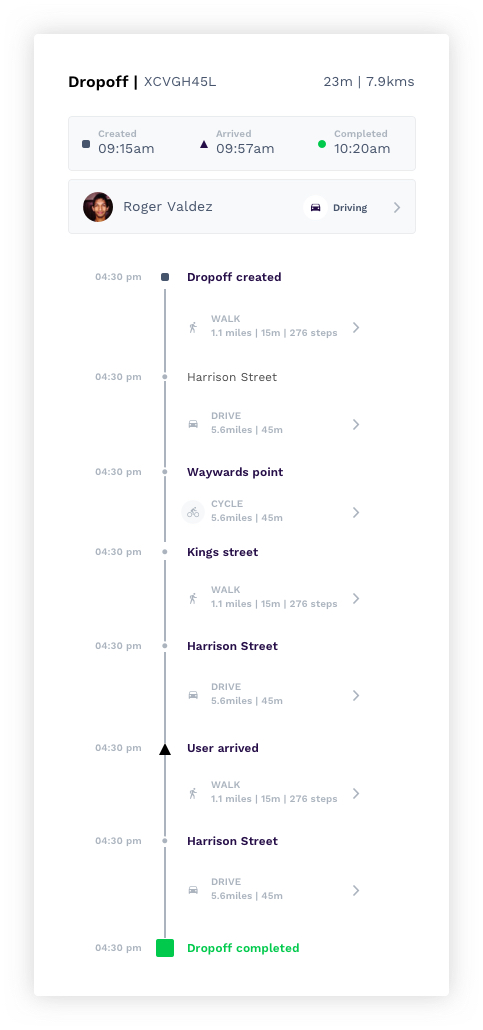
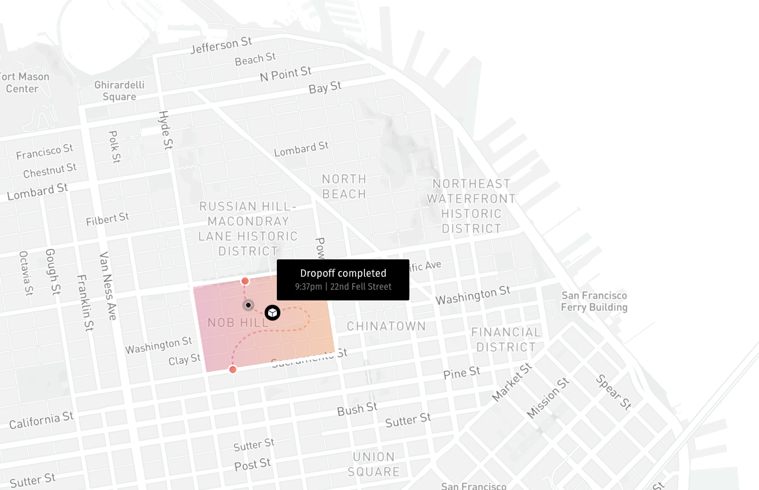
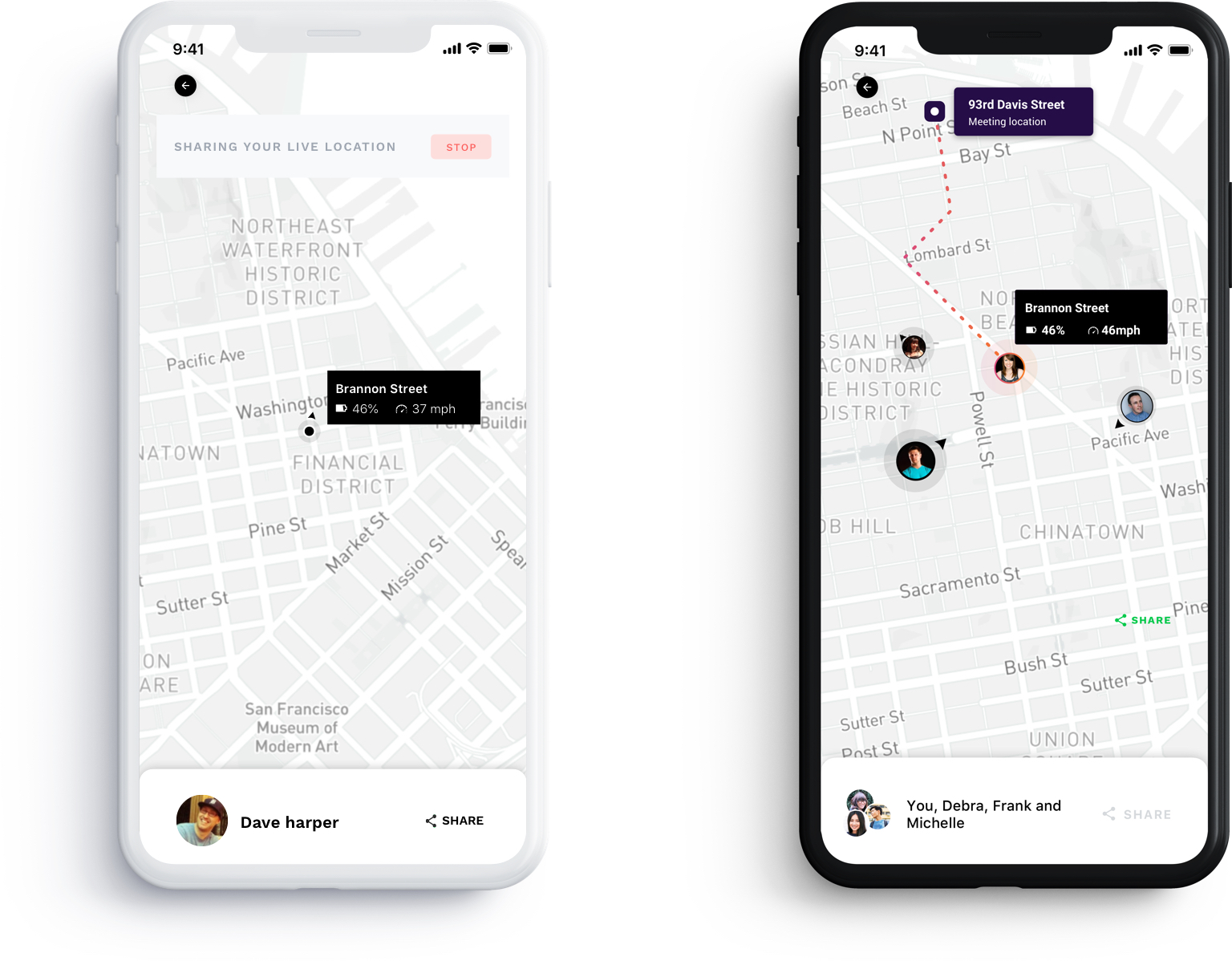
Real-time tracking of an individual with ETA, route, and delays. Along with this we show device status, battery, speed, permissions and connectivity status.
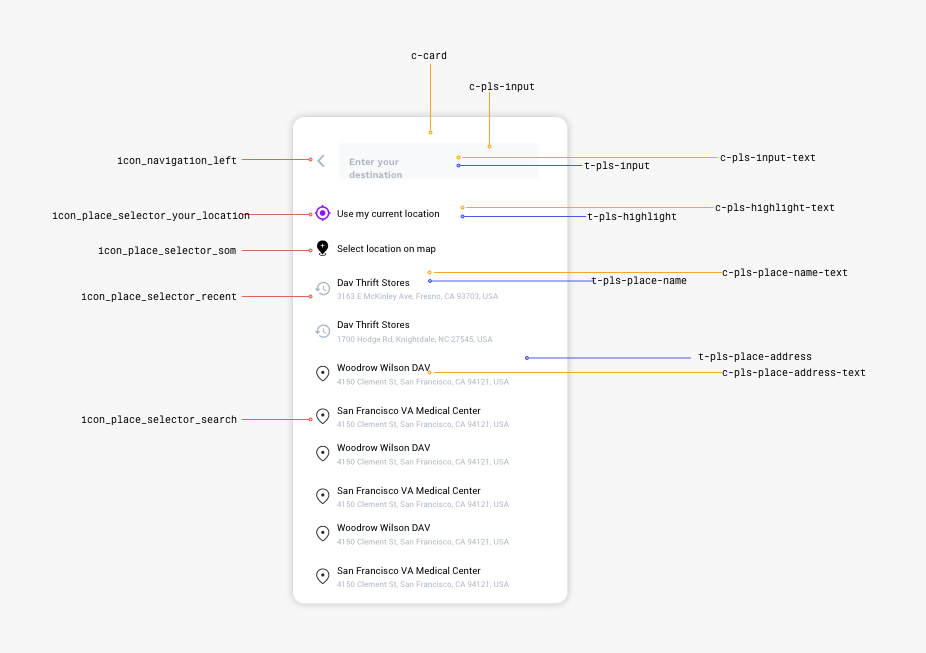
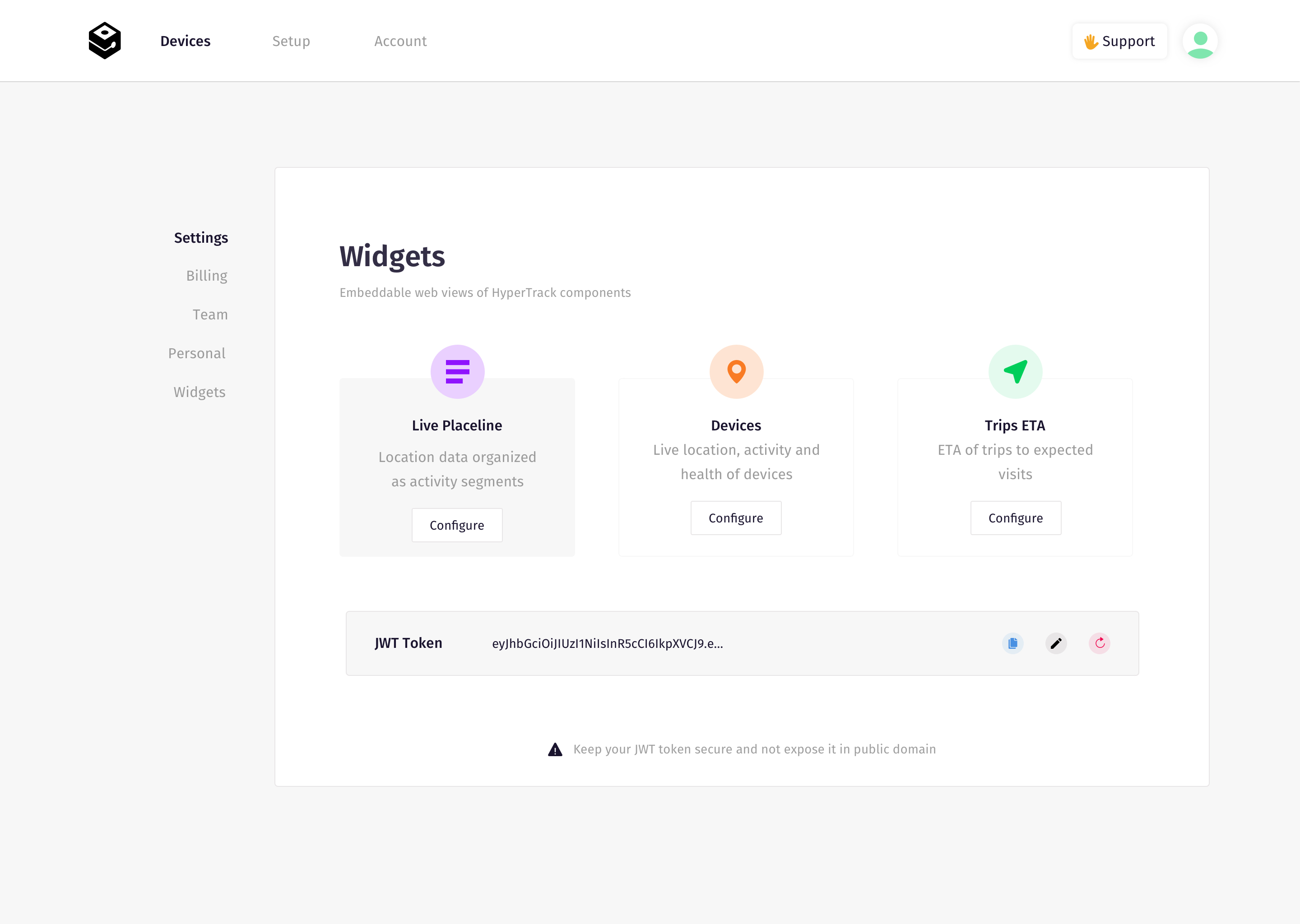
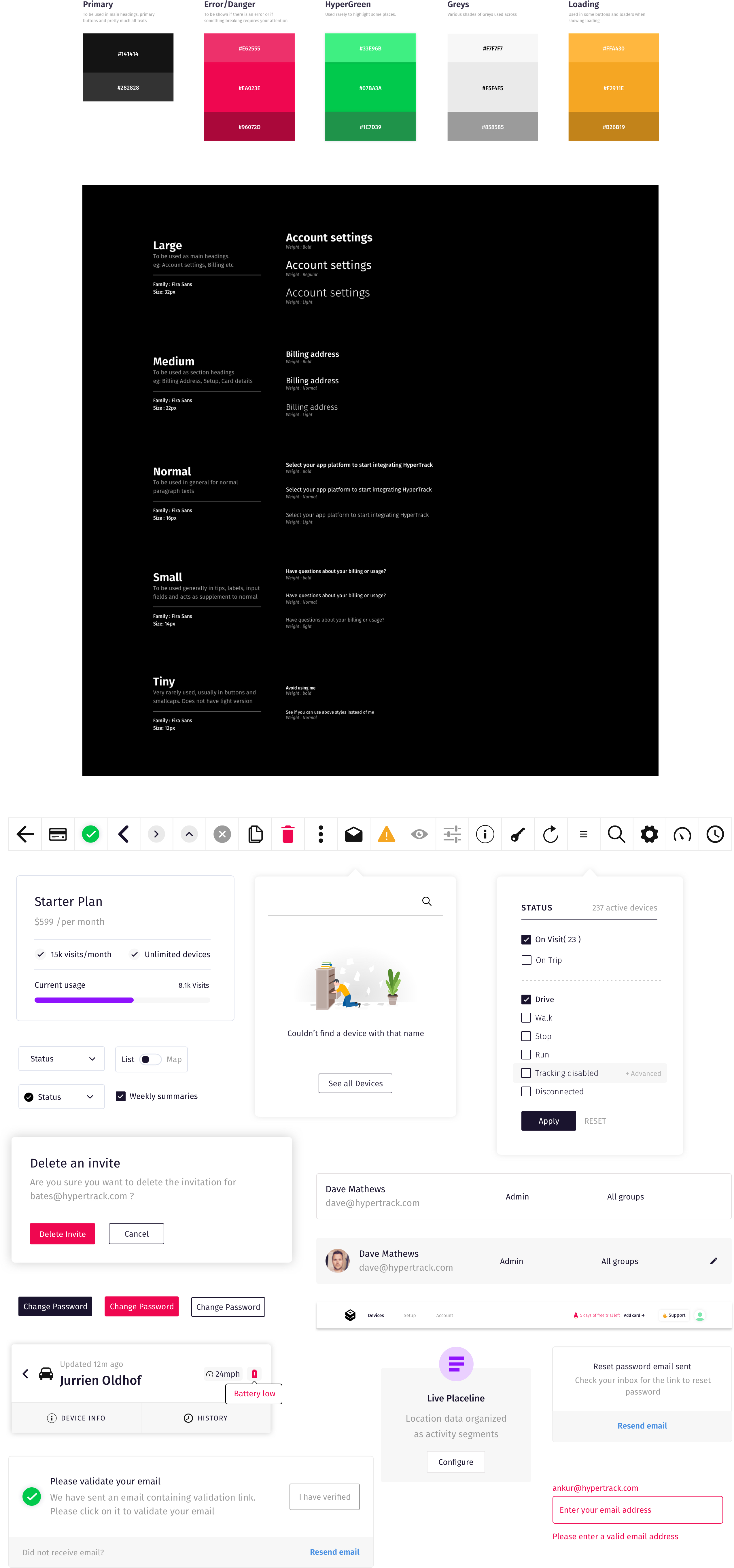
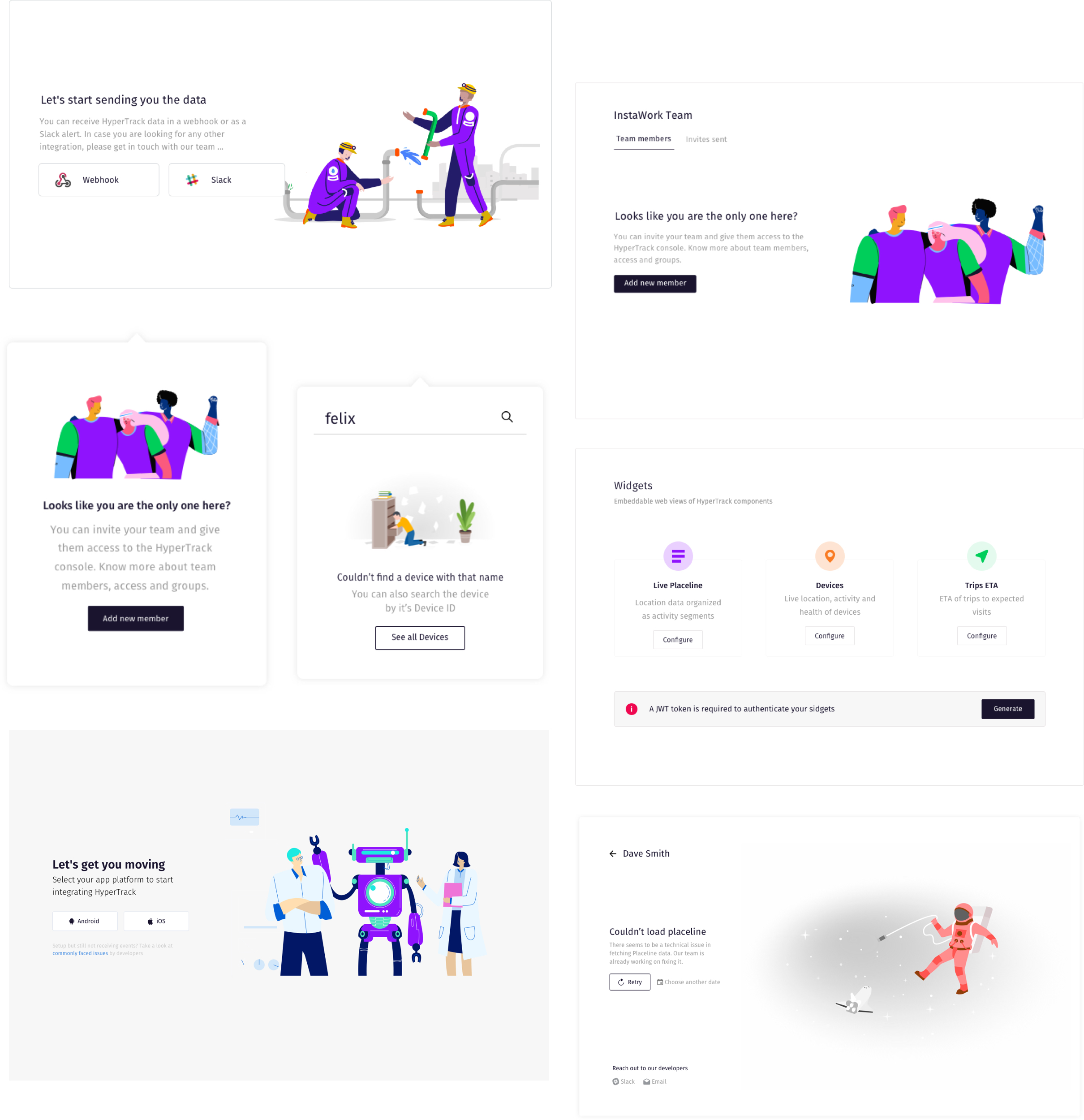
Available as components for iOS, Android, React Native and as Widgets for Web. Methods also allowed for customisation of colors, metadata, icons and typography.
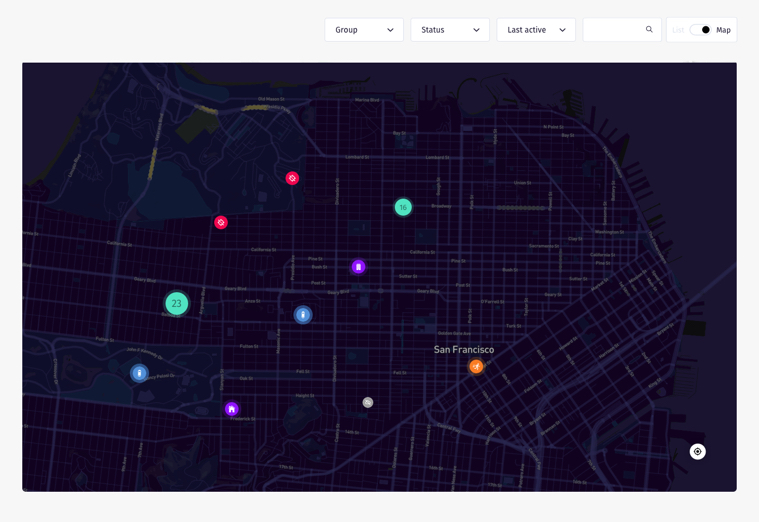
Map prototypes require an interactable map to get all the interactions right. I used Framer and Mapbox to construct my prototypes. I have written about the whole process of using Mapbox, Framer and realtime data together.
▶︎ Prototyping experiences with live location data